Introduction to Microsoft FrontPage
What is FrontPage?
….. a program for developing and maintaining web sites. The College "web
site" is actually composed of about 20 separate, but connected, web sites.
Different people are responsible for each section and the central computer
support office is in charge of the main "homepage."
Starting FrontPage:
Start Þ Programs Þ
Microsoft FrontPage

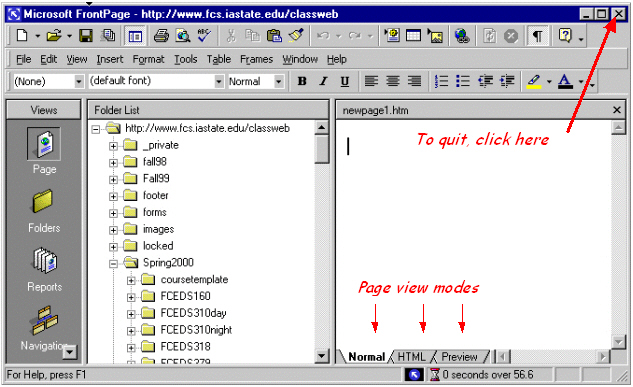
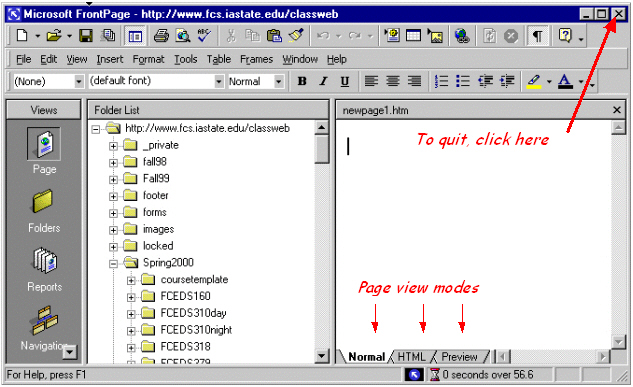
FrontPage opens in Page view with a new blank page ready for you to
work with. It opens the last web site you were working on. The screen is split
into 3 windows: Views, Folder List and a work window. You will spend most of
your time in page view.
In page view, the entire contents of the web is displayed in the Folder
List window. The right window displays a WYSIWYG view of the current web page.
You can switch the view in the right window between "Normal", "HTML" and
"Preview." For HTML information, see
http://www.fcs.iastate.edu/computer/tips/htmlworkshop/
It is "normal" to work on a copy of a web site. When the material at the
working site is ready to be made public, it is "published" (copied) to the
main site. This is not how it is done in the FCS College. We work directly on
the active site – this means we must be VERY careful! It is also why we limit
access to the web server. If something goes awry, a backup can be restored
from the previous day by contacting Chris Haywood in Computer Support,
294-8957, chaywood@iastate.edu
The Standard Toolbar:

Many of these tools will be familiar as they appear in other Microsoft
programs. At times, some features will be grayed-out, indicating that they are
not currently available (applicable).
Formatting Toolbar:

1st pull-down: component/style options - normal / header (1-6)
/ list
2nd pull-down: font face should be "default" in almost all cases
3rd pull-down: font size should be "Normal" in almost all cases
Note: the formatting toolbar is not active unless there is a web page
displayed in the right hand window.
Creating a New Page from "Scratch"
- You need a blank new page in the right window. If there is not a
page there, then either go File Þ New
Þ Page (shortcut: Ctrl+N) or click on the new
page button (
 ).
).
- Start typing.
- Use the formatting toolbar features to position, format, and change
the appearance of text.
- You can drag an image from another application into the work
window. When you save the web page, you will be asked to save each image that
you have brought in. If an image is only used in the current document, save it
in the same location as the document. If it is, or will be, used repeatedly,
save it in an "images" directory.
- To insert an image from an image directory, click the image button (
 ) in the standard toolbar, go to
your image folder, click on the image and click OK.
) in the standard toolbar, go to
your image folder, click on the image and click OK.
- To add a common header or footer, click the Insert Component button (
 ), select Include Page,
browse the folders labeled "locked" or "footer," select the item you want and
click OK. Elements added in this way are HTML files though they may contain
code that calls images.
), select Include Page,
browse the folders labeled "locked" or "footer," select the item you want and
click OK. Elements added in this way are HTML files though they may contain
code that calls images.
When you are done (and periodically during development!) save your file.
- To save a file under its current name, click the Save button (
 ).
).
- To save a file under a new name, select File Þ
Save as. A dialogue box will display. Type in a file name and make sure that
the file is being stored in the appropriate directory (folder).
Tips:
- Avoid small fonts. Stick to "Normal" font size so that the user can
alter font size in their own browser settings.
- Do not make frequent changes to font size and color. Changes should be
meaningful. Too many changes make the page hard to read and look at.
- Keep a high contrast between the background and the text – avoid
background patterns that are "busy" or which do not provide enough
difference in color and brightness with the text.
- Include white space around graphics. Click on image, once selected,
right click, select Picture Properties, Appearance tab, enter horizontal
and/or vertical spacing (buffer size) around image (defined in pixels),
click OK).
- Keep the pages simple. Long tables and lots of graphics increase
download time. Avoid clutter. Note: when a page is displayed in the right
window, the download time for the page is displayed on the bottom window
frame. You can check download time at different transfer rates.
- Spell check each page (Tools Þ
Spelling, F7)
Creating a New Page from a Microsoft Word Document
- Start in Page view.
- Create a new page
- Open your Word document. Either
- Highlight the material you want on the web and copy it (Ctrl+C). Click
inside the web page. Paste (Ctrl+V). FrontPage converts the Word document
to HTML.
- Drag the Word file into the new FrontPage web page.
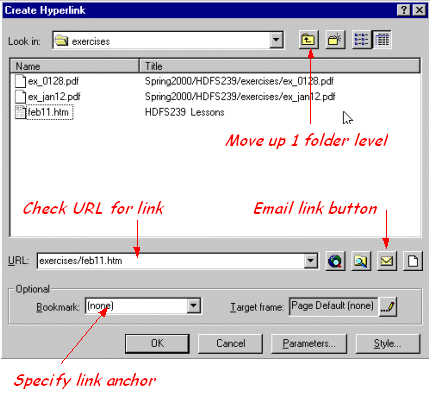
- Add links, email links, etc. as needed.
- Save your web page.
The quality of the resulting web page is dependent on whether the Word
document was created in a manner that facilitates conversion to HTML. For
example, Word tables created using the table tool convert fairly well, but
"tables" created with tabs and indents do not transform into serviceable web
tables. See "Word processing with the web in mind" at
http://www.fcs.iastate.edu/computer/tips/wordprocess.html, for more hints
and tips.
Updating Current Pages
- Start in Page view.
- In the Folder List window, find the page you wish to edit. Double click
on it. The page should open in the right-most "work" window in "Normal" work
mode.
- Proceed with edits (change text, reformat, add/delete links, etc.).
- Spell check the page (Tools Þ
Spelling, F7).
- Save the revised page (
 ).
).
Spell Checking
Spelling mistakes detract from the polished look of a site. With FrontPage
you can check spelling on a single page or the entire Web.
To check spelling on a single page:
- Display the page in Page view
- Select Tools Þ Spelling (F7)
To check spelling on an entire web:
- Start in Folder View.
- Open the spelling dialog box (Tools Þ Spelling or press F7).
- Within the spelling dialog box, select "entire Web"
- Click Start to begin spell check.
- Spell check returns a list of misspellings. Double-click a list item to
open in Page view the web page containing the misspelling, correct and save
the page.
Site Maintenance Reports

Make sure that you have a "Reporting" toolbar displayed (View
Þ Toolbars Þ
Reporting).
Click on the Reports button in the left column (View column). FrontPage
may take several minutes to generate a site summary. It will look like this:

- Select "Broken Links" in the Reporting toolbar.

- Right click on any link listed as "Unknown" and select "verify". (Hint:
you can highlight many links at once, then right click and "verify").
- Double click on a broken link line to get an Edit Hyperlink dialog box.
In this box you can change the hyperlink and click Replace. You can also go
to the page.
Web Maintenance
|
As needed: |
- Updates to staff information
- Announcement links for College main page (send URL and link title to
College web support)
- Send class materials to College web support (for ClassWeb)
- Update dates on any lists, forms or documents that are time
sensitive
- Spell check each new and revised page
|
|
Weekly: |
- Update current events
- Update announcements
- Remove out-of-date documents (and associated images, forms)
|
|
Monthly: |
- Run site maintenance report. Fix broken links, remove or link
orphaned files, check uncertain links.
|
|
Semester: |
- Send full staff directory to College web support for roster update
- Update staff information pages
- Update departmental contact information
- Send course syllabi to College web support for inclusion on ClassWeb
- Update dates on any lists, forms or documents that are time
sensitive
|
|
Annual: |
- Update footer information (year)
|